 x
x
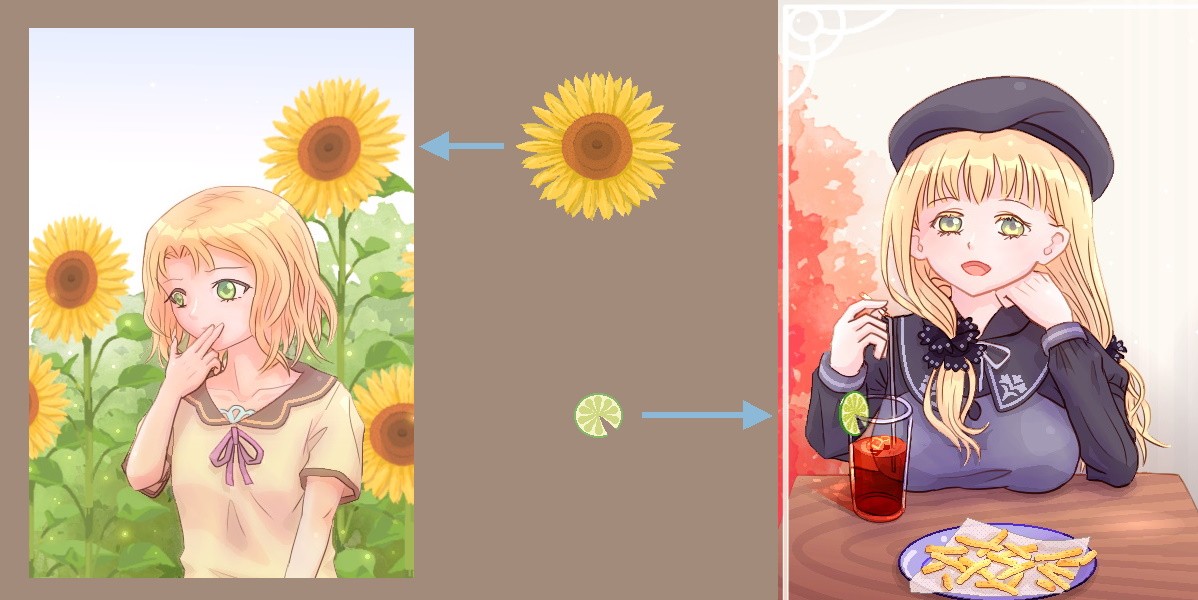
在記錄Paint. net 的3D旋轉怎麼使用之前,先來聊上方圖片吧。
86Please respect copyright.PENANAXKPpQEFolj
閒聊左圖:
首先,左方圖片是去年十一月畫的,是艾梨薇兒的第一張圖。當初想說米莉亞菈菲莉絲(前面"格子裙"那張圖)是常見的長直髮搭瀏海,那麼另一位女主角的造型就決定是短捲髮搭中分。然後畫完人物之後想加背景,可是不想開繪圖板,就拿五年前製作動畫貼圖時自繪的向日葵來編輯,素材就是來自下列URL的第五張動畫貼圖:
https://store.line.me/stickershop/product/6270199/zh-Hant
只是五年前不懂文字設計、向日葵也都是正面而沒立體感,因此這次就使用 Paint. net 的圖層旋轉工具來調整向日葵了。至於上方天空,則是預留給文字設計的。
86Please respect copyright.PENANA4YcbzP0MQO
閒聊右圖:
右方圖片則是去年十月畫的,是月海愛那的第二張圖。第一張圖是r15的、穿很少,這邊不會放,那部小說是設為r18的,這邊也不討論。總之那只是用來測試角角者r18排行的作品,其中r18的部分就略微超過r15而已,是以歡樂為主的故事。
當初在畫右方的圖片時,角角者正在辦美食主題小說競賽活動,雖然沒有參加,但是有感於食物只有紅茶太冷清,就用鼠繪多畫了一盤薯條和檸檬片。因為檸檬片斜插在玻璃杯上是要對準角度的,不然會有違和感,所以才使用3D旋轉工具製作來省工,畢竟鼠繪調整角度只能不斷擦掉、重畫。
86Please respect copyright.PENANAqvJCh4skQD
回歸正傳:
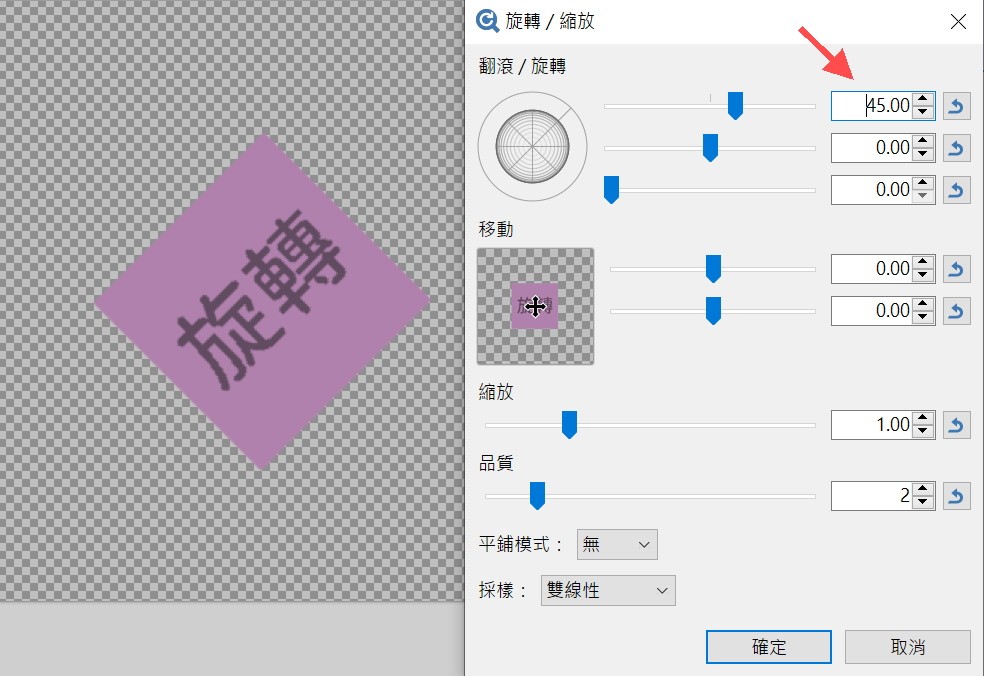
關於Paint. net 的圖層旋轉工具,這邊以紫色方塊搭配文字作範例:
 原始圖片是正放的紫色方形,上圖只是轉了45度。右方選項看來很多、有點複雜,但是3D旋轉只要注意上方三個選項。移動和縮放很好懂,最後再調整即可。這張圖紅色箭頭處是2D旋轉的選項,很好懂,因此省略不講。
原始圖片是正放的紫色方形,上圖只是轉了45度。右方選項看來很多、有點複雜,但是3D旋轉只要注意上方三個選項。移動和縮放很好懂,最後再調整即可。這張圖紅色箭頭處是2D旋轉的選項,很好懂,因此省略不講。
86Please respect copyright.PENANAJ5ojtBllTT
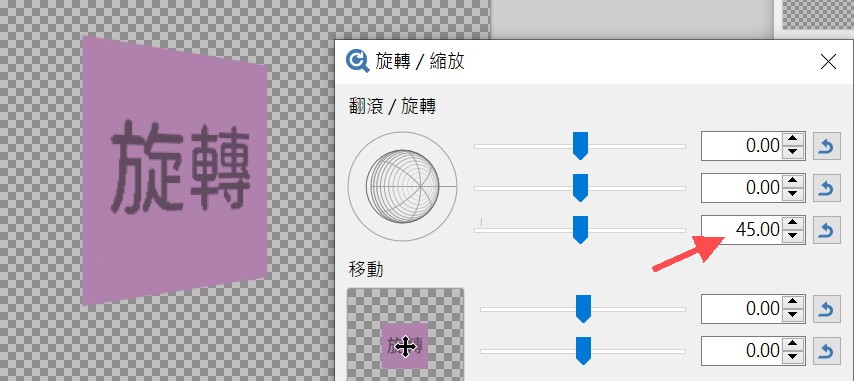
這邊需要研究的只有第二個和第三個選項。
 在解說前首先要有法向量的概念,由於原始圖片是2D的,因此圖片的法向量就是垂直於電腦螢幕向外。不知道法向量的話就直接跳到下一張圖吧!畢竟理論講一堆也沒用,不影響實際操作。
在解說前首先要有法向量的概念,由於原始圖片是2D的,因此圖片的法向量就是垂直於電腦螢幕向外。不知道法向量的話就直接跳到下一張圖吧!畢竟理論講一堆也沒用,不影響實際操作。
理論上來說,第二個選項是調整圖片的法向量的偏移方向,預設數值0是向螢幕右方偏移,數值-90是向螢幕上方偏移,數值90是向螢幕下方偏移,數值±180度當然就都是向螢幕左方偏移,畢竟方向是360度為一周。
第三個選項是調整圖片法向量的偏移量,預設值0時不管怎麼動第二個選項,圖片也不會變化喔!畢竟偏移量是0。因此要有3D旋轉效果,首先要調整第三個選項!至於偏移量只能是 0~90,則是因為——你可以把法向量想像成是垂直豎立在螢幕上的鉛筆,鉛筆沒站好頂多就躺在螢幕上,因此偏移量最大就是90度。
對了,上圖中間的半球型鳥籠圖示是官方給的3D參考,圖中可見鳥籠和紫色方形都是轉向螢幕右方的。
86Please respect copyright.PENANAY06OOLdMDJ
懶人試錯法:
理論講一堆其實沒什麼用,直接講簡化以後的結論吧!
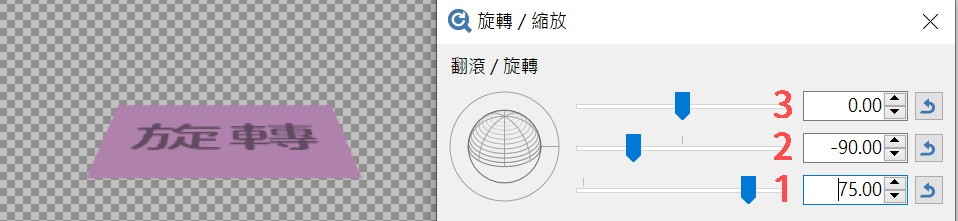
 總而言之,在玩3D旋轉時,步驟就按照上方的數字順序輸入數字即可。
總而言之,在玩3D旋轉時,步驟就按照上方的數字順序輸入數字即可。
步驟1是先輸入第三個選項的數值,以15的倍數為單位,最後再微調。
步驟2是接著輸入第二個選項的數值,以45的倍數為單位,最後再微調。
步驟3就只是平面旋轉而已(是相對於圖片而不是螢幕的平面)。
86Please respect copyright.PENANAiMtdWZ2oDX
中間的"移動"選項雖然會略微影響3D效果,但是只要把圖片放在中間就不需要去動它。最後當作平移來微調即可。畢竟旋轉的是整張圖層,而不是只轉不透明的紫色方形小圖片。
86Please respect copyright.PENANAEcWex17gDN
補充範例:想要把數張圖片放在一起時,3D旋轉是一個好選擇!
86Please respect copyright.PENANAwYoyc8buYN
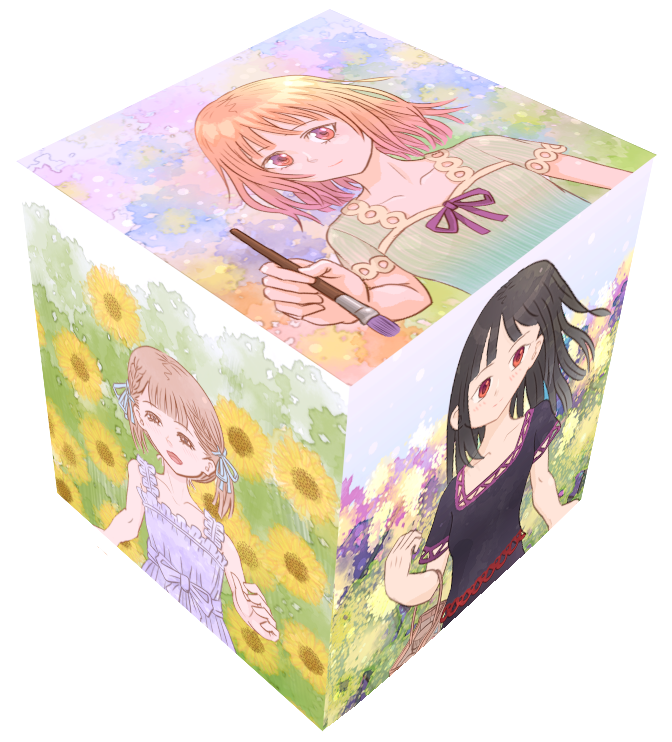
拿來玩的範例1:

這半透明PNG曾經用於個人在角角者的小說封面,只是沒多久玩膩了就撤換掉就是。方塊側面兩張圖則是畫得比較偷懶,大概是去年畫最差的兩幅彩圖了,但是3D旋轉以後缺點就不明顯。
不過我偷懶是有原因的!我拿去練習製作動態效果了,畫得簡單點才好去背和拆部件,動畫的URL是:
愚人節用 https://www.instagram.com/reel/C5VVuWyvdVu/?hl=zh-tw
OP試作 https://www.youtube.com/shorts/9eTmS-U688w
86Please respect copyright.PENANAPab9egKfsw
當時讓插圖動畫化是選遊戲引擎來製作的,但是後來我才知道套用 Canva 之類的範本就好,根本不用這麼麻煩……不過目前應該沒範本可以讓頭髮和裙子飄起來吧?除了最新的AI動畫之類的?
86Please respect copyright.PENANA5yLS4GMNJn
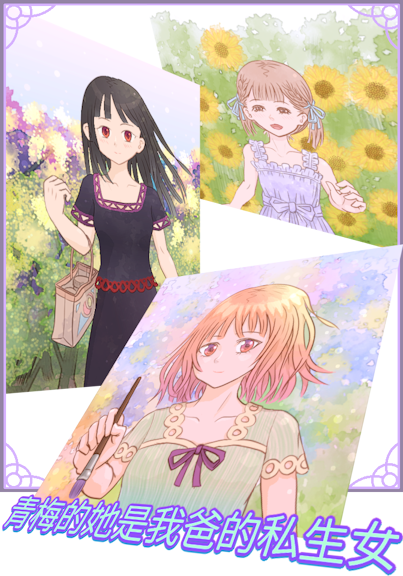
拿來玩的範例2:

這一樣是半透明PNG封面,空間配置不錯,有好一陣子都用這封面,只是現在固定是使用"半透明PNG"那幅夏木陽葵封面。
86Please respect copyright.PENANArNDe79jfz1
拿來玩的範例3:
 在角角者的封面畫了立體書封是不是搞錯了什麼?
在角角者的封面畫了立體書封是不是搞錯了什麼?
想讓複數舊圖上封面大概就這樣玩吧,畢竟舊圖比不上新圖,只能以量取勝。另外,從上圖我發現 Penana 對於 PNG 降畫質,沒有降得比角角者多耶!在角角者的話,上圖的影子漸層會變得有點破說。
86Please respect copyright.PENANA3CVr6t8YqI
至於其他的範例,在《妻子想把我推給兒子》的最後一篇裡面有放,這裡就不重複發了。
ns3.140.184.203da2

































